We live in a world full of data. Stats, facts, numbers, and even our own thoughts can be hard to sift through, let alone convey to others in a clear, concise way. Inevitably, this bleeds into the way we work and turns into a sea of information we have to synthesize on a daily basis. But here’s the good news: design can help.

Carter is the academic director and an adjunct professor at the Stanford d.school, where she teaches courses on the intersection of data and design, maps, and the visual sorting of information. She argues that any information presented visually and arranged spatially counts as a map, be it infographics, charts, frameworks, or timelines. It just depends on how you use them.
Experiment with form
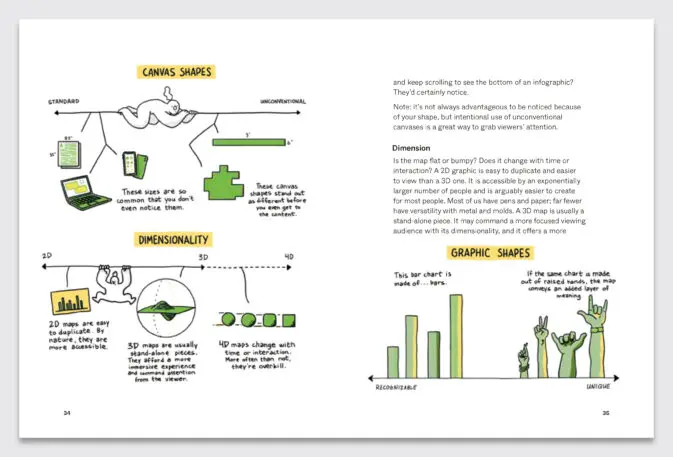
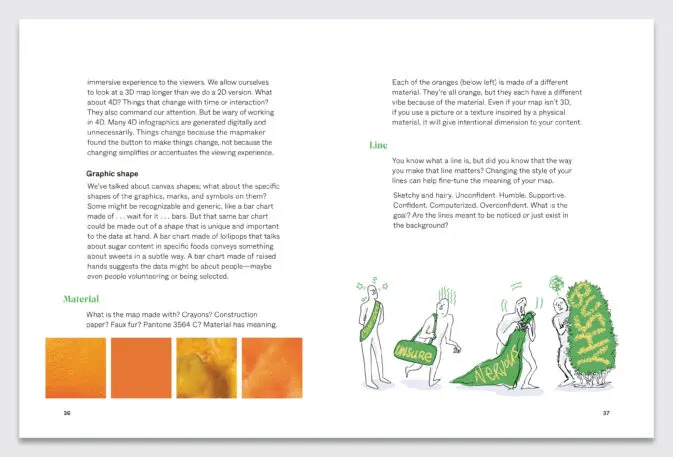
We all know what a bar chart looks like, but does it have to be made of rectangles? A chart about the varying sugar content in soft drinks could take on a whole new meaning if the bars were replaced by lollipops. Similarly, a chart that involves people could be more powerful if each bar was a hand. “The minute you add a series of hands with different postures, that’s a layer of meaning,” says Carter.

Build nuance into your visualizations
Yes, your data matters, but the way you present it matters, too. You could draw your map on the computer or by hand, and each strategy will have a different effect. “The minute you show super high-resolution conveys this is perfect and complete,” says Carter. “When you draw something by hand, and your line isn’t perfect; that’s implying that data isn’t perfect either.” Data journalist Mona Chalabi‘s hand-drawn graphics demonstrate this strategy perfectly. “With her hand-drawn [maps], she is showing you that the boundaries of the data are imperfect.”

Think beyond charts
Charts are useful, but they’re limited in scope. Venn diagrams can help you introduce complicated relationships between seemingly unrelated things (and they don’t have to be made of circles). Continua (a line with two points on either end) allows you to organize data in a chronological timeline, or in a way that explores contrasts. A nested framework can be used to explore the boundaries of your subject, and how it sits within the larger context (think of it as a real-life version of Russian dolls). And a magic quadrant (with a vertical and a horizontal axis) can help you overlay a number of variables.

Recognize your brand’s excellence by applying to this year’s Brands That Matter Awards before the early-rate deadline, May 3.